活動時間を見える化!デカボタンでToggl track

何なんですか、これ
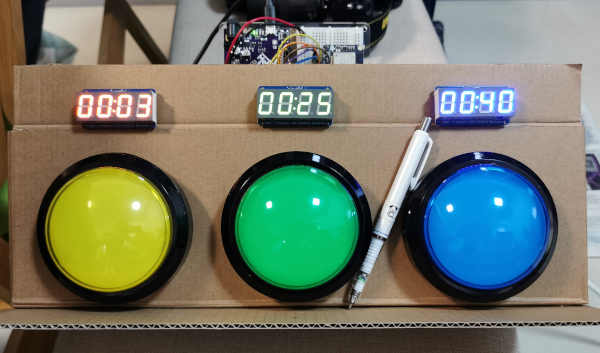
タイムトラッカーです。3種類のアクティビティーをあらかじめ決めておいて、青、緑、黄色に割り当てます。たとえば、勉強(青)、ゲーム(緑)、コーディング(黄色)のように。さあ始めるぜ!で、ボタンを押す。終わった!とか、ちょっと休憩、でボタンを押す。なんせボタンが(不必要に)デカいので、押す方にも気合が入りやすいのです。小さなボタンをチマチマ押したり、押した感じは実際しないタップに比べると、断然気分の切り替わり方が違います!(ホントかね)

タイマーは一度に一つしか動かないようにしました。だってゲームしながら勉強とかありえませんし。時間表示は分刻み。タイマー作動中はコロンとボタンのLEDが交互に点滅します。時間を表示する7セグメントのディスプレイを、もっと大きいものにしたかったのですが、使いたい色が3色そろわなかったので、小さいもので我慢することにしました。
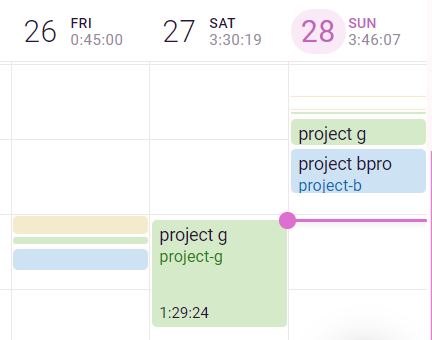
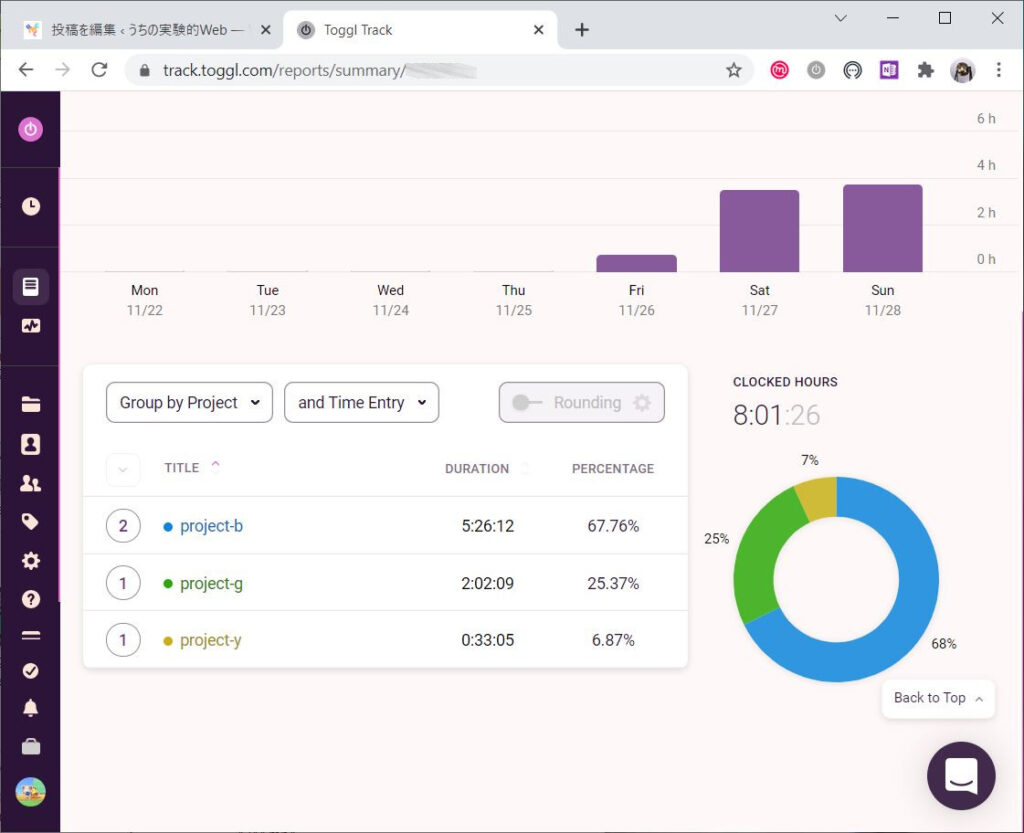
スタートとストップのイベントは、APIを通じてtoggl trackに記録されます。あとから累計時間をながめたりすることができます。


材料
CircuitPythonでコーディングしたいと思い、あれこれ読んでいたところ、AdafruitのAirLift解説ページに、
The ESP32SPI library requires a microcontroller with ~128KB of RAM or more. The SAMD21 will not work.
https://learn.adafruit.com/adafruit-airlift-breakout/circuitpython-wifi
とあったので、Metro M4 expressを使うことにしました。
- Adafruit Metro M4 express
電源のon-offに手間がかからないよう、Raspberry piではなくマイクロコントローラーを使うことにしました。 - Adafruit AirLift – ESP32 WiFi Co-Processor Breakout Board
toggl trackへの記録をしたかったので、これでwifiが使えるようにしました。 - Massive Arcade Button with LED Blue, Green, Yellow
デカボタン。直径10センチ。 - Adafruit 0.56″ 4-Digit 7-Segment Display w/I2C Backpack Blue, Green, Yellow
ボタンの大きさに釣り合わないのですが、今回はこれで。 - 10k ohm resistor for pull up
マイクロコントローラー側でも設定できるのですが、今回は外の回路側でpull upしています。 - Adafruit Perma-Proto Half-sized Breadboard PCB – Single and universal proto board
組み立てたり外したりするときに中継点があった方が便利なのでボードを使いました。 - jumper cables, header pins, double sided tape, hot glue
ハンダで必要な部分を接続していきました。
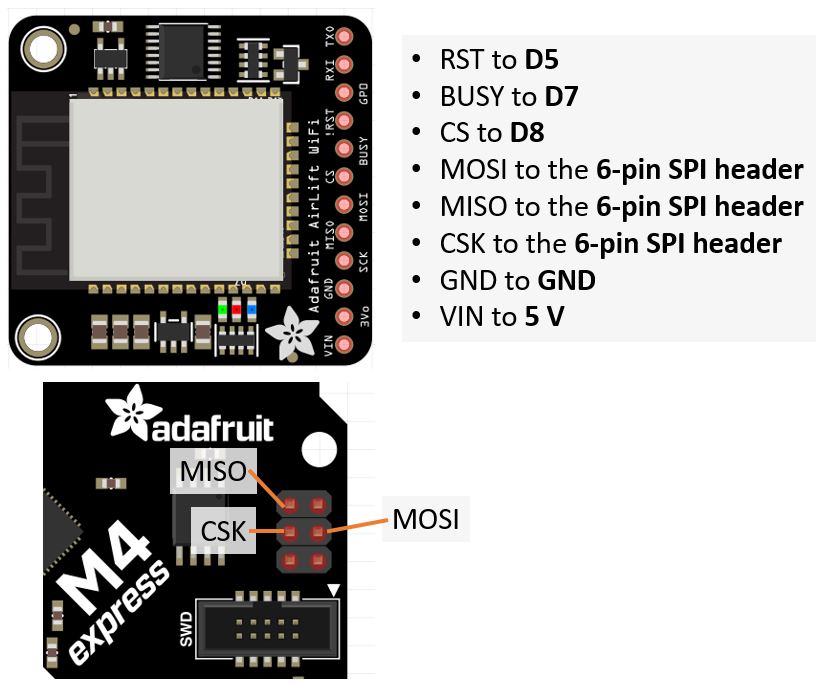
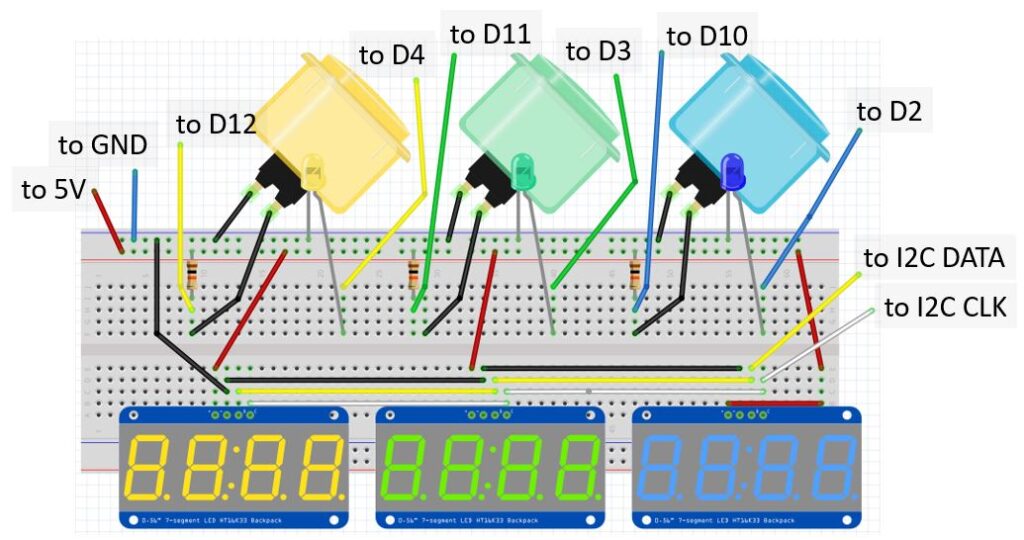
回路
AirLiftとの接続は以下のとおり。デジタルピンはこの通りである必要はありません。コード側で指定できます。

ボタンとLED、7セグメントへの接続は以下の通り。電源はMetro M4からのものですべてまかなえています。

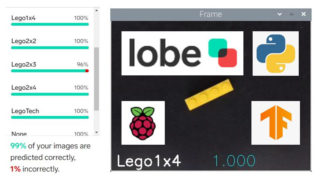
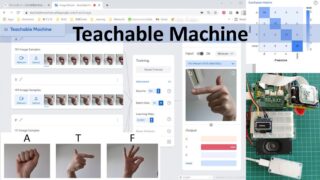
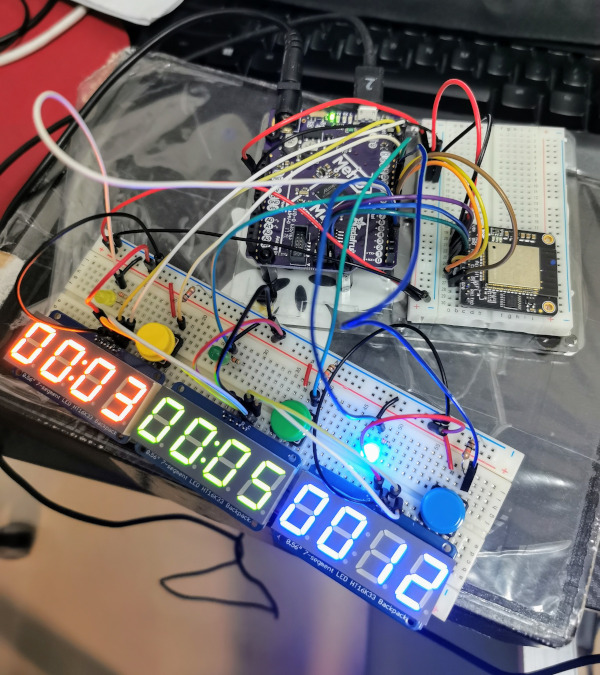
プロトタイピングの様子
ボタンや時間表示がうまく動くことを確認するためのプロトタイピング。ちびボタンで試しています。ボタン検出がpull downになっていますが、最終版ではpull upに変更しました。どちらでもうまく動きます。使い分けについて調べると、マイクロコントローラー側のpull up resistorが使えることも多いことから、ボタンにはpull up、とすることが多いようです。

Toggl track APIを使うための準備
toggl track側の準備
API tokenの取得と、青、緑、黄色に割り当てるprojectの作成を行っておきます。
アカウントが必要です(フリープランがあります)。Web interfaceの左下にあるプロファイルピクチャをクリックして、profile settingsのページを開きます。

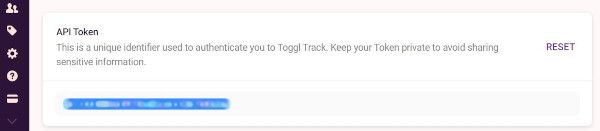
下の方にスクロールすると、API tokenのセクションがあります。– Click to reveal — とあります。revealしないと見えないので、クリックし、出てきたtokenをコピーしてどこかに保存します。このtokenでアカウントにアクセスしますから、扱いには注意が必要です。おかしなことが起こり始めた場合にはRESETで作り直しましょう。

青、緑、黄色に対応させるprojectを作ります。web interfaceの左にあるアイコン列からフォルダのアイコンをクリックしてproject作成ページに進みます。

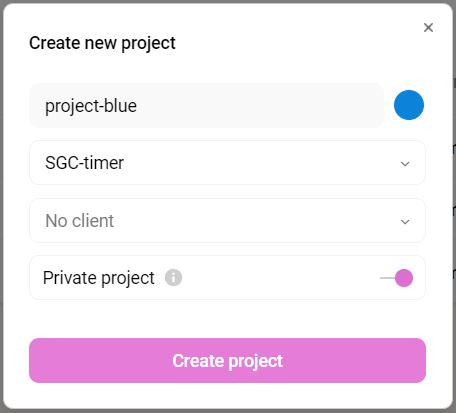
右上にある+New projectボタンを押してprojectを作ります。projectはアクティビティーをカテゴリーに分類して記録するためのラベルとして使います。え、プロジェクト、そんなもの思い浮かばない、とまで考える必要はありません。記録したい活動3種類に名前を付けます。勉強、ゲーム、テレビ、運動、読書、工作、コーディング、ミーティング、書類書き、実験、考え事、瞑想、休憩、買い物、送り迎え、庭仕事、畑仕事、野良仕事、やっつけ仕事、などなど。活動時間をトラックしてみたいもの3つに名前を付けます。あとで、それぞれのproject idを調べて記録します。色はボタンの色に合わせました。(SGC-timerというのが見えていますが、これはworkplace名です。一つあればいいので、デフォルトのものでいいと思いますが、もしほかのworkspaceがすでにあり、それとは別のものとして統計を見たい場合にはもう一つ作っておくといいかもしれません。ここではこれ以上説明しませんが、左のアイコン列の下の方にあるカバンアイコンをクリックして作成してください)

APIで使うwid, pidの取得
さて、自分のアカウントにアクセスするためのapi tokenの取得と、活動に割り当てるprojectの作成が完了しました。Pythonプログラムからtoggl trackにtime entryを作成するには、以下のものが必要です。
- api token
- wid (workspace id)
- pid (project id)
階層構造になっています。自分のアカウント>workspace>projectという具合に。実際複数のworkspaceを作成することができ、それぞれの下にprojectをぶら下げることができます。それぞれのprojectの下にtime entryを記録していくことになります。
一つ一つの活動記録を、time entryとよび、スタートとストップで完結します。Time entryにはスタート時にidが与えられます。スタート時にこれを記録しておき、そのidを使って特定のtime entryにストップ指令を出すという仕組みです。興味ある方はあとでコードを参照してください。
さて、api tokenは上述のようにweb interfaceから取得できたのですが、wid, pidは実際にAPIでアクセスして調べます。Curlコマンドを使います。(なんだ、それならpythonやjavascriptでできるぞ、という方はそうしてください。curlである必要はありませんので)
上で述べたように、 自分のアカウント>workspace>project という階層構造になっていますから、まずはworkspaceたちのid、略してwidを調べましょう。たち、と書いたのは、複数ある可能性があるからです。新しくworkspaceを作った覚えがない場合には、一つだけのハズです。それでは行ってみましょう。
# 1. get workspaces
# Replace <YOUR_API_TOKEN> with yours
#上述の、”出てきたtokenをコピーしてどこかに保存します” で保存したもの。
# quotation marksはいりません。文字列をそのまま使ってください。
curl -v -u <YOUR_API_TOKEN>:api_token \
-X GET https://api.track.toggl.com/api/v8/workspaces
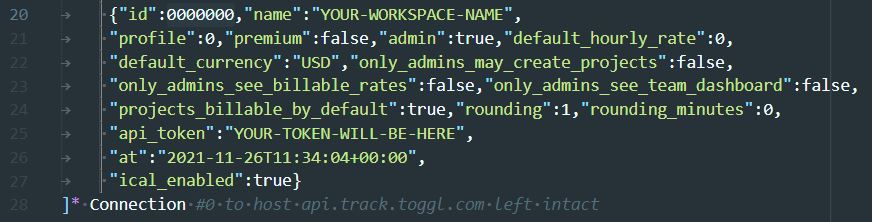
どうですか?なんだかよくわからないな、と思えるかもしれませんが、返ってきたレスポンス(男の少年的いいかたですね、これ)テキストエディタにコピペしてください。落ち着いてよくよく見てみると、[]の中に、{}が一つかそれ以上入れ子になっているはずです。{}一つが一つのworkspaceに対する情報です。コロンでつながったkey:valueペアが一つの情報のまとまりです。うまくリターンを入れたりして見やすく整形し、workspace一つ分を抜き出してみますと次のようになっています。api_tokenには、今まさに使ったものが表示されているはずです。id:のところにあるのがwid、workspaceに対するidです(0000000にあたるところ)。目的のprojectに対応するworkspaceのidをメモしておきます。
Workspaceのid(wid)がとれましたので、その下にぶら下がっているprojectのidたちをとりましょう。次のCurlコマンドでとれます。<YOUR_API_TOKEN>と<WORKSPACE_ID>をご自分のものに書き換えて実行してください。
# 2. get projects under the workspace
# API tokenは先ほどと同じものです。
curl -v -u <YOUR_API_TOKEN>:api_token \
-X GET https://api.track.toggl.com/api/v8/workspaces/<WORKSPACE_ID>/projects
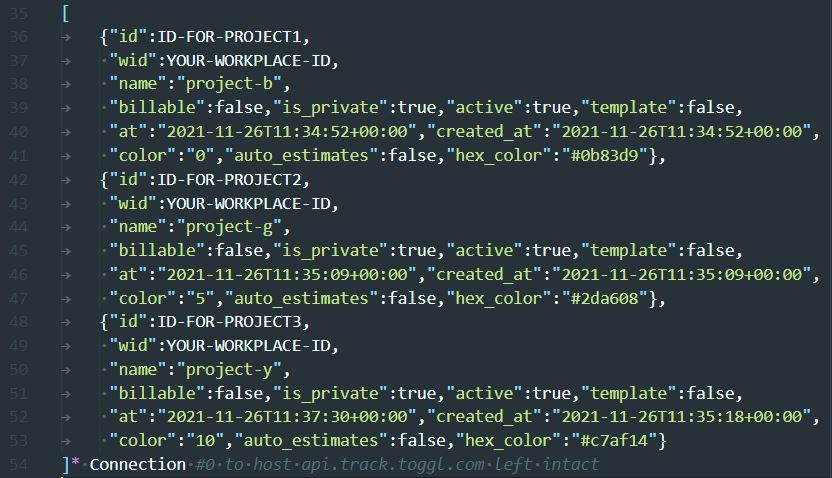
返ってきた文字列を先ほどと同様にエディタで整形してみましょう。以下は例ですが、project-b, project-g, project-y、3つのprojectの情報が返ってきています。それぞれの{}の中にあるidがprojectのidです。ご自分のものをどこかに保存しておきます。

これでtoggl track APIをpythonから使うために必要な情報がそろいました。
コード
今回使用したコードはGitHubに置きましたのでご覧ください。
動作の様子
本体は段ボール工作で素地そのままです。飾り気なし。すんません。
追加アイデア
実際使うかどうかはともかく、以下のようなことをすると面白いかもしれない。
- 寝る前ぐらいの時間に、その日一日の記録をslackに送信してくれる
- 目標値を設定しておいて、累計時間がそれに達したら、google homeが目標達成祝福メッセージ読み上げてくれる
- ゲーム時間に限界値が設定されていて、累計時間がそれに達したら、パパにslackメッセージが飛んで叱られる